Themes
NOTE
This feature is available since:
WikkaWiki 1.2
WikkaWiki 1.2
Wikka 1.2 introduces support for 100%-modular themes. It bundles 3 core themes and can be extended by installing new themes in the plugin folder.
Core themes
The following themes are bundled with Wikka 1.2:

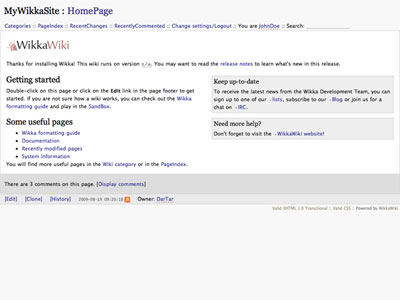
Light
A new, fixed-width theme, default in 1.2
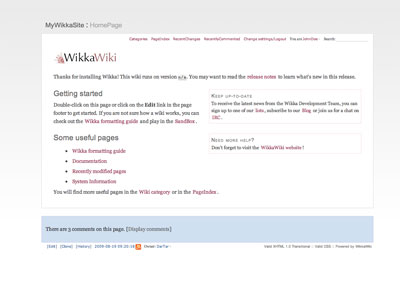
Default
A slightly revamped theme based on the classic Wikka 1.X template
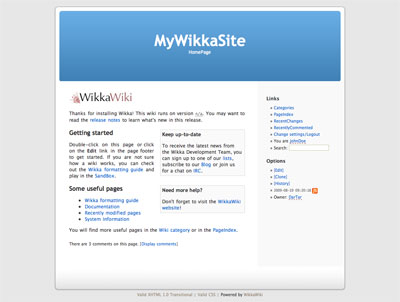
Kubrick
An adaptation of Wordpress' classic Kubrick theme, to facilitate the integration of a wiki with an existing blog and to showcase the flexibility of the new theme support in WikkaSelecting a global theme
The global theme (the one that is displayed by default to anonymous users and to new registered users) can be set in the configuration file, e.g.wikka.config.php (line 23)
- 'theme' => 'light',
The name of the theme can be any valid folder in templates or plugins/templates. Setting the name of a non-existing folder will default to light.
Registered users can override the global theme configuration by setting a theme in their preferences.
Installing custom themes
Custom themes can be installed in the plugins/ tree. Please note that, depending on the order of paths specified for wikka_template_path in the configuration file, plugin themes may override core ones. For instance, to install a custom version of the light theme, you will need to create a folder called plugins/templates/light and copy all the relevant files from the core theme folder.Themes and mod_rewrite
If your wiki runs on Apache with rewrite_mode on and depending on your server configuration, you may notice a glitch with the display of themes. The kubrick theme, for one, doesn’t seem to correctly load the embedded graphics. The fix is simple: rewrite rules should be disabled in the templates folder. Simply create a file with the following content and save it as templates/.htaccess:templates/.htaccess (line 1)
- <ifmodule mod_rewrite.c>
- # turn on rewrite engine
- RewriteEngine off
- </ifmodule>
The graphics called by the stylesheets of the themes should now be loaded. The same fix may be needed to be applied to plugins/templates if you are installing custom themes.
The structure of a theme
Building custom themes is easy. Each theme consists of two files called header.php and footer.php together with optional support files such as stylesheets, images, javascript libraries etc.The file structure of a theme is as follows:
templates/
..mytheme/
....css/
....img/
....js/
....footer.php
....header.php
..mytheme/
....css/
....img/
....js/
....footer.php
....header.php
header.php and footer.php are used to generate a wrapper around the main wiki content that is displayed in a div called <div id="content">. The default layout can be used as a reference to customize these files.
Please note that to generate full paths to specific support files (e.g. stylesheets, images etc.) in the header and footer you will need to use the GetThemePath() method:
header.php (line 24)
- <link rel="stylesheet" type="text/css" href="<?php echo $this->GetThemePath() ?>/css/wikka.css" />
Note that if you changed the name of your custom CSS file, you must edit the above code manually to replace wikka.css with the name of your custom CSS file.
You can use the stylesheet_hash value to force refresh a stylesheet after upgrading:
header.php (line 24)
- <link rel="stylesheet" type="text/css" href="<?php echo $this->GetThemePath() ?>/css/wikka.css?<?php echo $this->htmlspecialchars_ent($this->GetConfigValue('stylesheet_hash')) ?>" />
Customizing menus and navigation bars
The content, structure and layout of navigation menus are controlled by menu template files and menu widgets or "menulets".CategoryEN